STUDI KASUS PRAKTIKUM 2
Studi kasus kali ini mengetengahkan konsep multiple frame, dimana sebenarnya setiap frame yang berbeda bisa disatukan sebagai satu kesatuan. Dengan konsep ini, proses load di salah satu frame akan lebih cepat jika dibandingkan dengan menggunakan file html tunggal, karena jika misalnya kita membuka salah satu elemen di frame, maka hanya bagian frame itulah yang mereload, tidak secara keseluruhan. Bagian lainnya akan tetap statis, selama tidak ada eksekusi atau command yang diberikan oleh user.
Berikut source codenya
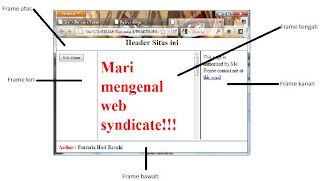
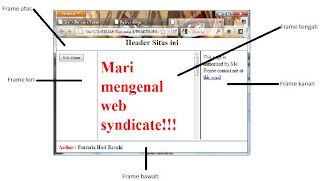
FRAME UTAMA
<!DOCTYPE html>
<html lang="en">
<head>
<title>frame</title>
</head>
<frameset rows="10%,*,10%">
<frame src="1.html" name="atas" id="atas"/>
<frameset cols="10%,*,10%">
<frame src="2.html" name="kiri" id="kiri"/>
<frame src="3.html" name="tengah" id="tengah"/>
<frame src="4.html" name="kanan" id="kanan"/>
</frameset>
<frame src="5.html" name="bawah" id="bawah"/>
</frameset>
</html>
FRAME 1 (ATAS)
<!DOCTYPE html>
<html lang="en">
<head>
<title>Atas</title>
</head>
<body>
<h2 align="center">
<font>Header Situs ini</font>
</h2>
</body>
</html>
FRAME KIRI
<!DOCTYPE html>
<html lang="en">
<head>
<title>Kiri</title>
</head>
<body>
<a href="utama.html"><input type="submit" value="Klik disini" /></a>
</body>
</html>
FRAME KANAN
<!DOCTYPE html>
<html lang="en">
<head>
<title>Kanan</title>
</head>
<body>
This page is authorized by Me!
<br>Please contact me at <a href="mailto:penta_ci5@yahoo.co.id">this email</a>
</body>
</html>
FRAME TENGAH
<!DOCTYPE html>
<html lang="en">
<head>
<title>utama</title>
</head>
<body >
<font color="magenta"><b>
<h2 id="Menu"><font color="Red" size="7">Mari mengenal web syndicate!!!</font></h2>
<ol>
<li><a href="#Pengertian">Pengertian</a></li>
<li><a href="#KK">Kelebihan dan kekurangan</a></li>
</ol>
<h3 id="Pengertian"><font color="Red">Pengertian</font></h3>
<p>
Secara umum, web syndicate adalah sebauh kondisi dimana sebuah situs menyediakan sumber/kontennya bagi situs lain. Dalam hal ini, kebanyakan yang kita tahu adalah semisal situs berita lokal yang seringkali merelay laporan internasional dari saluran berita internasional. Ada dua bagian utama yang berperan di proses syndication ini, yaitu mendistribusikan/merelay konten situs utama.
<p>
<dl>
<dt>a. situs penyedia konten.</dt>
<dd>Situs ini menyediakan dan mendistribusikan konten kepada web lain</dd>
<dt>b. situs yang merelay konten.</dt>
<dd>Situs ini berperan sebagai referrer yang bergantung, walaupun tidak sepenuhnya kepada situs penyedia konten.</dd>
<br><a href="#Menu">Kembali ke atas</a></dd>
</dl>
<h3 id="KK"><font color="Red">Kelebihan dan kekurangan</font></h3>
Kelebihannya, bagi kedua belah pihak yang terlibat, yaitu antara lain sebagai berikut:
<dl>
<dt>a. Situs yang terlibat, akan termudahkan dalam proses pendistribusian informasinya.</dt>
<dt>b. Situs yang merelay konten, akan memudahkan pencarian sumber konten, semisal berita dll.</dt>
</dl>
Sedangkan kekurangannya adalah seringnay terjadi repetisi/ perulangan atau duplkasi konten yang cukup menyebalkan.
<br><a href="#Menu">Kembali ke atas</a></dd>
</b></font></body>
</html>
FRAME BAWAH
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bawah</title>
</head>
<body>
<font color="Red"><b>Author :</font>
Fentaria Hari Basuki</b></font>
</body>
</html>

Lalu apa yang terjadi jika salah satu link di salah satu frame dieksekusi?
Perhatikan frame tengah! Frame lain akan tetap statis, karena yang dieksekusi hanyalah frame bagian tengah.
TUGAS PRAKTIKUM
1.
Berikut source codenya
<!DOCTYPE html
<html lang="en">
<head>
<title>Grafik Berbasis Tabel</title>
</head>
<body>
<table border="0" align="left" cellspacing=2 >
<tr>
<hr width=750 align="left">
<th width="300">Perusahaan</th>
<th width="150" colspan=3></th>
<th width="250" colspan=3>Pendapatan</th>
</tr>
<tr>
<td>Angen Reboot Ltd</td>
<td width="25"></td>
<td width="52"></td>
<td width="23"></td>
<td width="150" colspan="2" bgcolor="green" border="1"></td>
<td width="40" align="left">+150%</td>
</tr>
<tr>
<td>Command Prompt, Inc</td>
<td width="25"></td>
<td width="52"></td>
<td width="23"></td>
<td width="55" bgcolor="green"></td>
<td width="90" align="left">+55%</td>
<td width="40"></td>
</tr>
<tr>
<td>Hibernate Ltd</td>
<td width="25"></td>
<td width="52" align="right">-23%</td>
<td width="23" bgcolor="yellow"></td>
<td width="55"></td>
<td width="90"></td>
<td width="40"></td>
</tr>
<tr frame="below">
<td>Shutdown Ltd</td>
<td width="25" align="right">-75%</td>
<td width="52" colspan="2" bgcolor="red" border=></td>
<td width="55"></td>
<td width="90"></td>
<td width="40"></td>
</tr>
</body>
</html>
2.
Berikut source codenya
<!DOCTYPE html>
<html lang="en">
<head>
<title>Perbandingan</title>
</head>
<body>
<h4 align="center">Perbandingan Fitur</h4>
<table border="1" align="center" cellspacing=3 cellpadding=3>
<tr>
<th width="30">No</th>
<th width="200">Fitur</th>
<th width="50">Enterprise</th>
<th width="50">Pro</th>
<th width="50">Free</th>
</tr>
<tr>
<td align="center">1
<br>2
<br>3
<br>4
<br>5
</td>
<td width="180">Garansi seumur hidup
<br>Multiuser
<br>Update otomatis
<br>Cetak laporan
<br>Notifikasi error
</td>
<td align="center">X
<br>X
<br>X
<br>X
<br>X</td>
<td align="center">-
<br>-
<br>X
<br>X
<br>X
</td>
<td align="center">-
<br>-
<br>-
<br>-
<br>X
</td>
</tr>
<tr>
<td align=center>6
<br>7
</td>
<td>Ubah tema
<br>Try ikon
</td>
<td align="center">X
<br>X
</td>
<td align="center">X
<br>X
</td>
<td align="center">X
<br>X
</td>
</tr>
</body>
</html>